React allows for effective form handling and validation using just JavaScript without relying on libraries like Formik or Yup. In this guide, we'll cover how to create a form in React, manage input data, and apply custom validation—all with simple and straightforward methods.
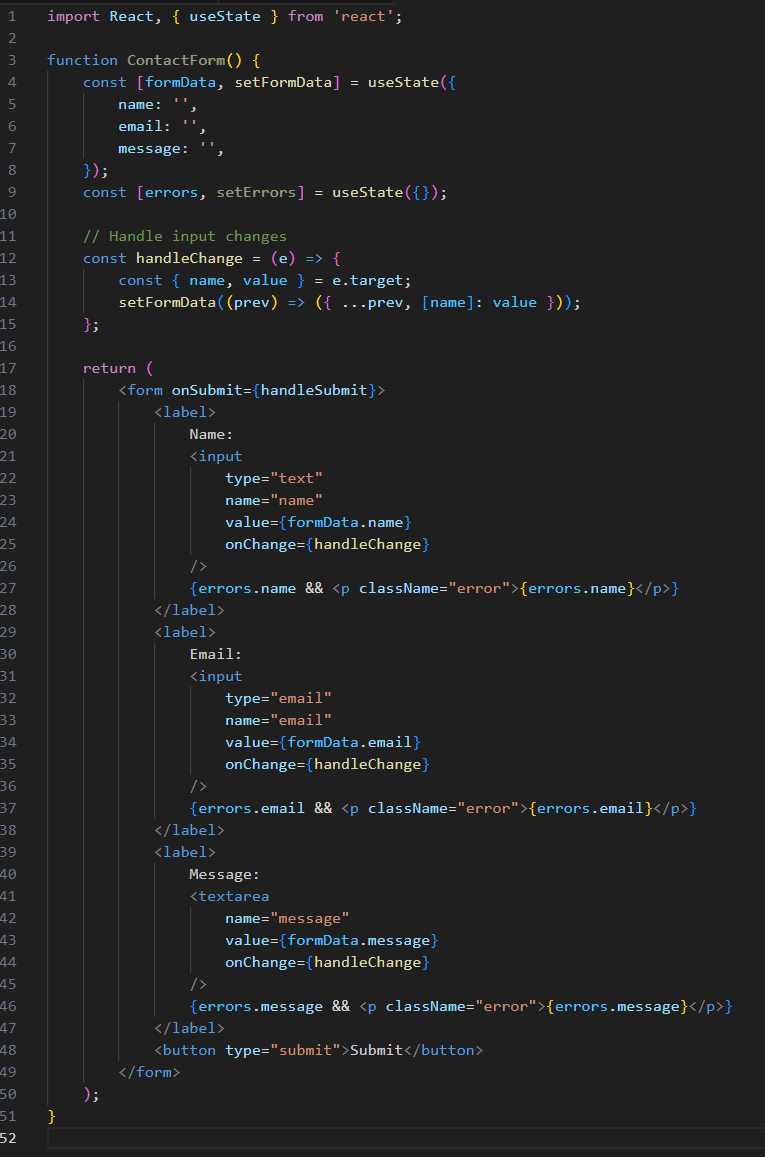
- 1. Setting Up a Basic Form in ReactWe’ll begin by defining our form’s structure and setting up state to manage the input values. Here, we’ll create a basic contact form with fields for name, email, and message.

This setup uses controlled components, meaning the form’s data is tied to React’s state, allowing for precise control over each input.
- 2. Adding Custom Validation We’ll add simple validation to ensure:
- The name field is required.
- The email field must be a valid email format.
- The message field should have a minimum length.
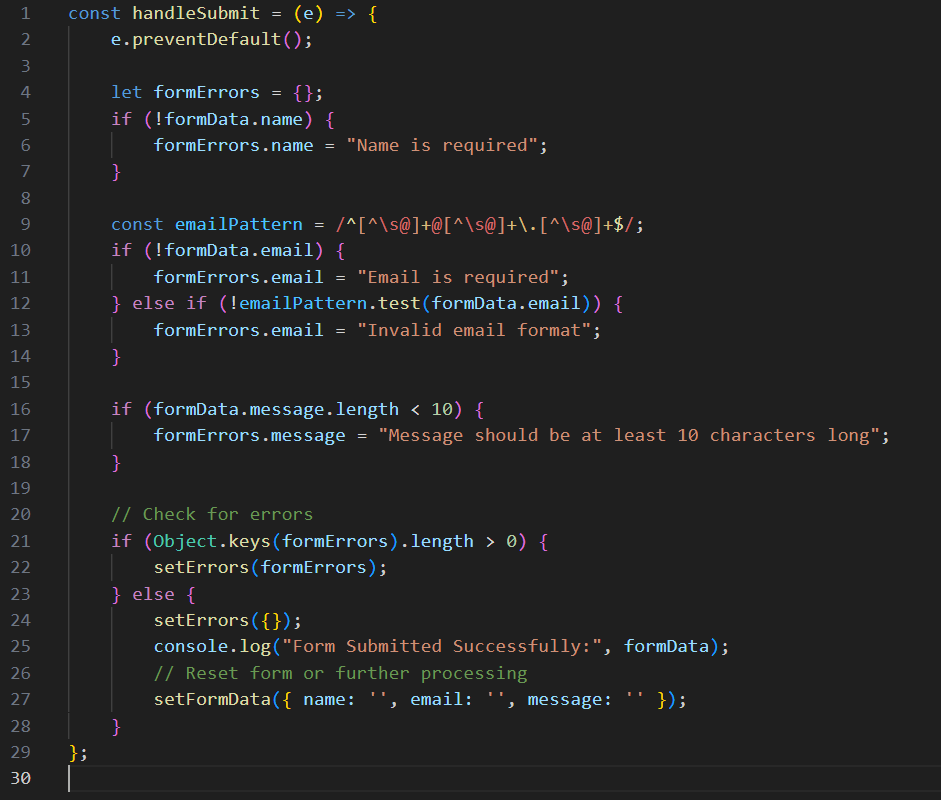
Here’s how to add a handleSubmit function that will validate these conditions:

In this function:
- We initialize an empty formErrors object.
- We add error messages for each field if validation fails.
- If there are errors, we set them in setErrors to display next to the inputs. If validation passes, we proceed with form submission and reset the form.
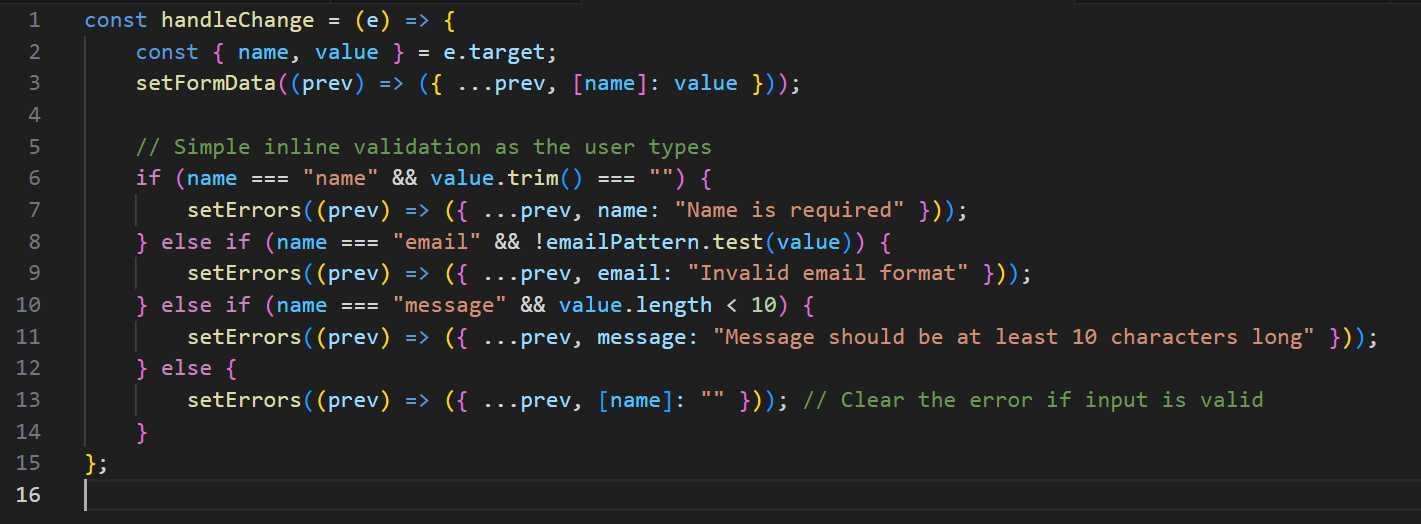
- 3. Displaying Real-Time Validation Feedback To improve user experience, you can provide instant feedback by displaying error messages as the user types. Here’s how:

This code:
- Adds a conditional check for each input field in handleChange.
- Updates the error message for each field as the user types, giving immediate feedback.
How Memetic Solutions Helps Clients with Custom Form Handling in React
At Memetic Solutions, we focus on building forms that are both functional and intuitive. Our team uses custom form-handling techniques in React to create clean, responsive forms that ensure data accuracy and enhance user experience. By writing tailored validation methods without libraries, we deliver optimized and lightweight applications that meet specific client needs. These skills allow us to develop robust, scalable web forms that streamline client processes, minimize user errors, and offer a seamless experience for end-users. With a deep understanding of React’s core functionality, Memetic Solutions empowers clients with efficient, user-friendly forms that support their business objectives.