React’s useRef Hook is a powerful tool for managing and interacting with DOM elements and persisting mutable values across renders. Unlike state, updating a useRef value doesn’t trigger a re-render, making it ideal for situations where you need to maintain values without causing unnecessary updates to your component.
What is useRef?
The useRef Hook creates a reference to a value or a DOM element. The reference persists across renders but doesn't cause the component to re-render when updated. It is typically used for two main purposes:
- Accessing DOM Elements:You can directly interact with a DOM element without causing a re-render.
- Persisting Mutable Values:Use it to store values that need to persist between renders but shouldn't trigger a re-render.

- initialValue: Optional initial value you want the reference to hold.
- ref.current: The property where the actual value is stored.
Use Case 1: Accessing DOM Elements
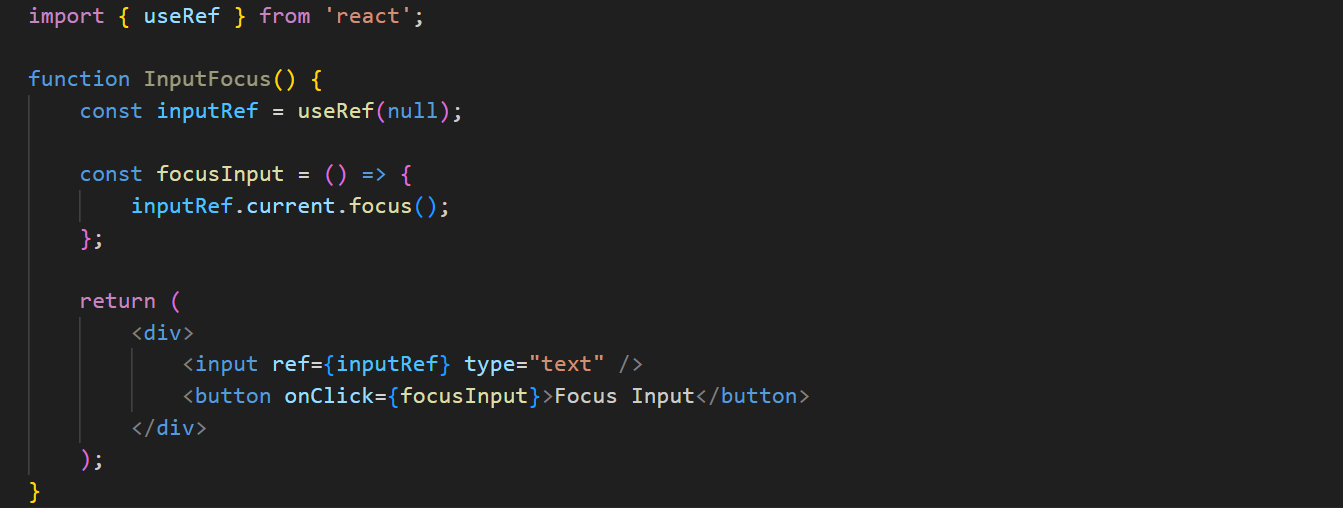
One common use of useRef is to interact with DOM elements. For example, you can create a ref for an input field and then programmatically focus it:

In this example, when the button is clicked, the input field gains focus, all without causing a re-render.
Use Case 2: Persisting Values Across Renders
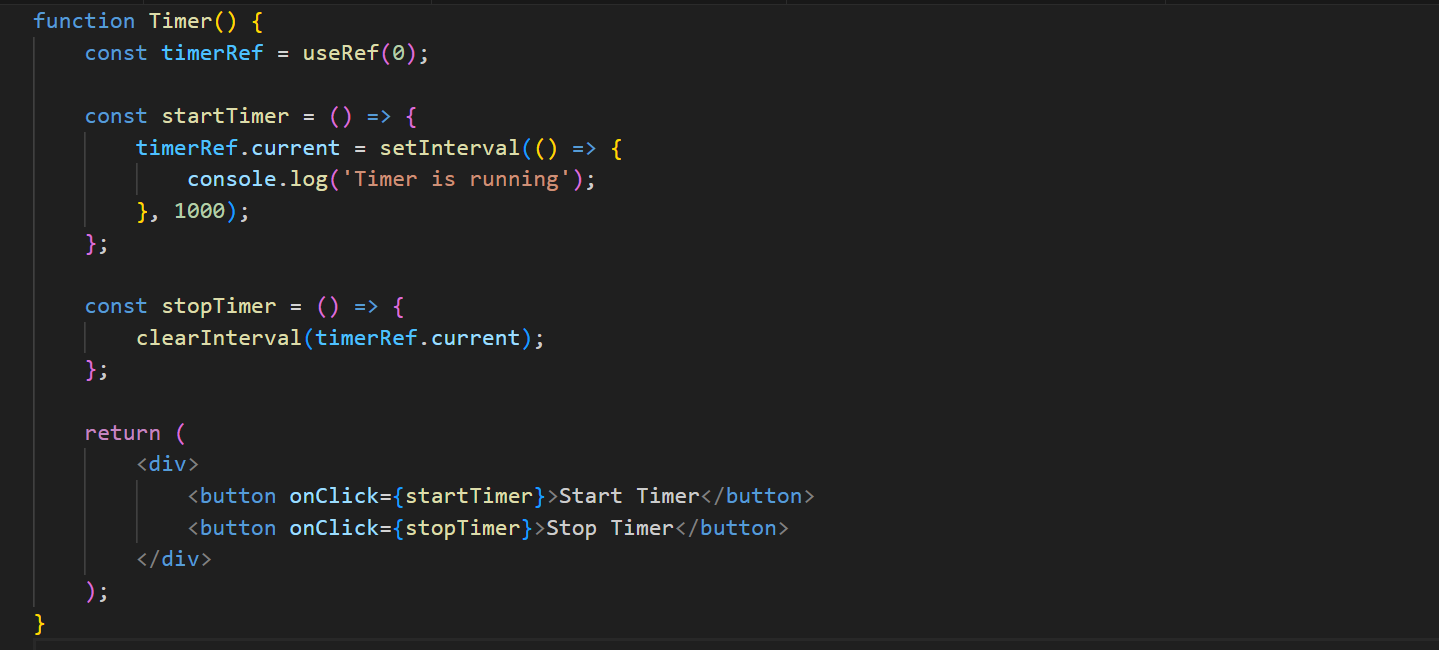
You can also use useRef to store values that need to persist across renders without triggering re-renders, such as keeping track of previous values or timers.

Here, the timer reference is maintained across renders without causing a re-render every time the timer updates.
When to Use useRef vs. useState
- useState: Use when you need to trigger a re-render on state changes.
- useRef: Use when you want to persist values across renders without triggering re-renders, especially for DOM interactions.
How Memetic Solutions Leverages useRef for Superior Products
At Memetic Solutions, we harness the power of useRef to create seamless, high-performance web applications. By avoiding unnecessary re-renders, we ensure our clients' products are efficient, responsive, and user-friendly. Whether it's managing timers, working with animations, or interacting with complex UI elements, useRef allows us to build intuitive, real-time interactions without performance lags, enabling us to deliver superior user experiences. Our ability to implement modern React technologies like useRef guarantees that our clients always receive top-tier solutions tailored to their needs.

