Creating an intuitive and interactive UI often means including drag-and-drop functionality to allow users to move, reorder, or group items easily. In the React ecosystem, React-DnD is one of the most popular libraries for implementing drag-and-drop functionality. In this guide, we’ll walk you through how React-DnD works, why you might want to use it, and how to get started building dynamic UIs in React.
What is React-DnD?
Unlike simple libraries that only support basic dragging functionality, React-DnD offers advanced features that can handle complex use cases. Here are a few reasons to consider using React-DnD in your next project:
- Customizability:React-DnD allows you to create highly customized drag-and-drop behavior tailored to your specific needs.
- Performance:By minimizing re-renders, React-DnD ensures smooth drag-and-drop interactions, even with large data sets..
- Complex Dragging Scenarios:React-DnD can handle complex requirements, such as nested drag sources, multi-drop targets, and conditional dragging.
- Declarative API:The API is declarative and React-friendly, which helps keep your code clean and manageable.
Installing React-DnD
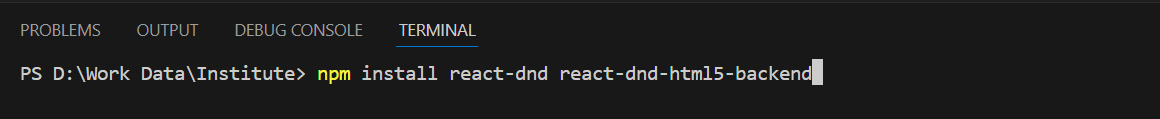
To start using React-DnD, install the library along with the backend package (we’ll be using the react-dnd-html5-backend, which provides the HTML5 API support:

Once installed, you can start building your first drag-and-drop feature.
Setting Up React-DnD in Your Project
React-DnD relies on two main concepts: drag sources and drop targets. These are the items you’ll be dragging and the areas where they can be dropped, respectively.
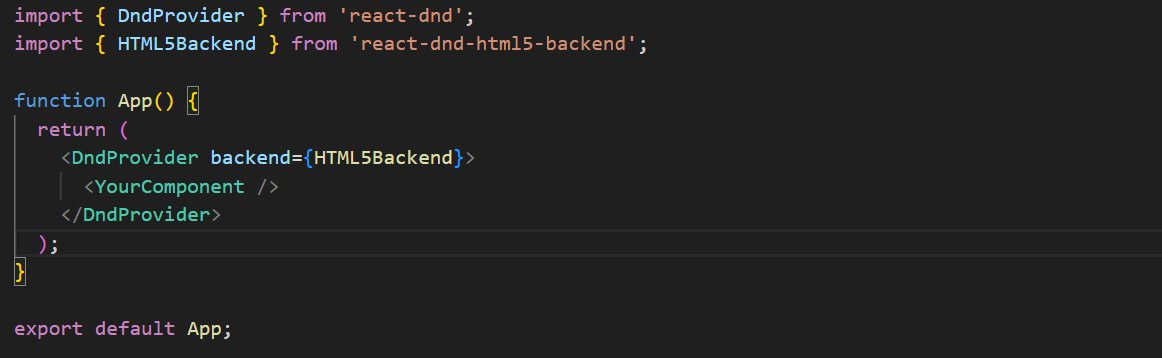
Step 1: Wrapping Your App in the DnD Provider

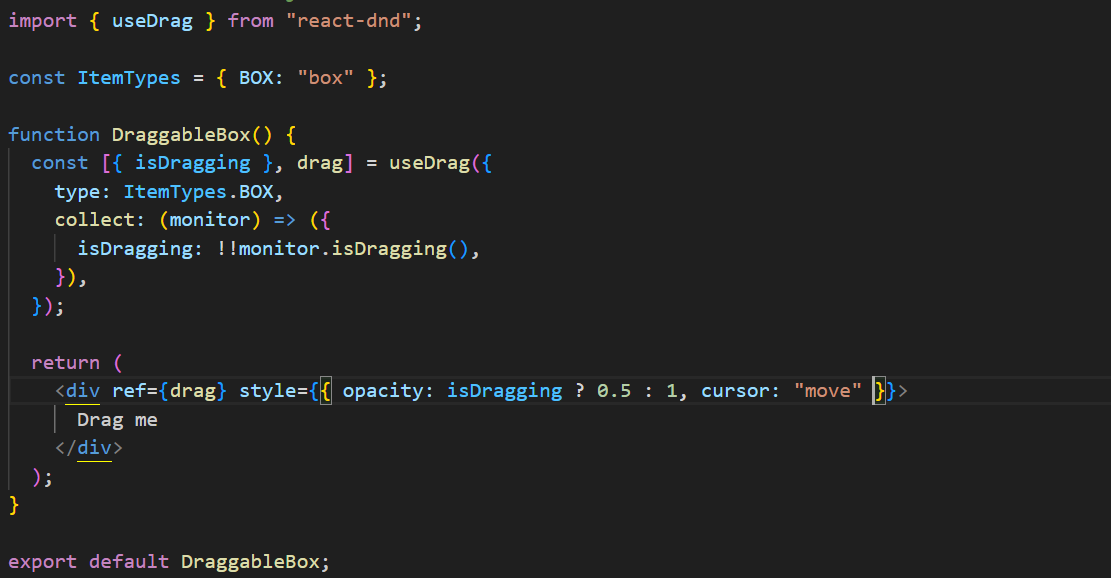
Step 2: Creating Drag Sources

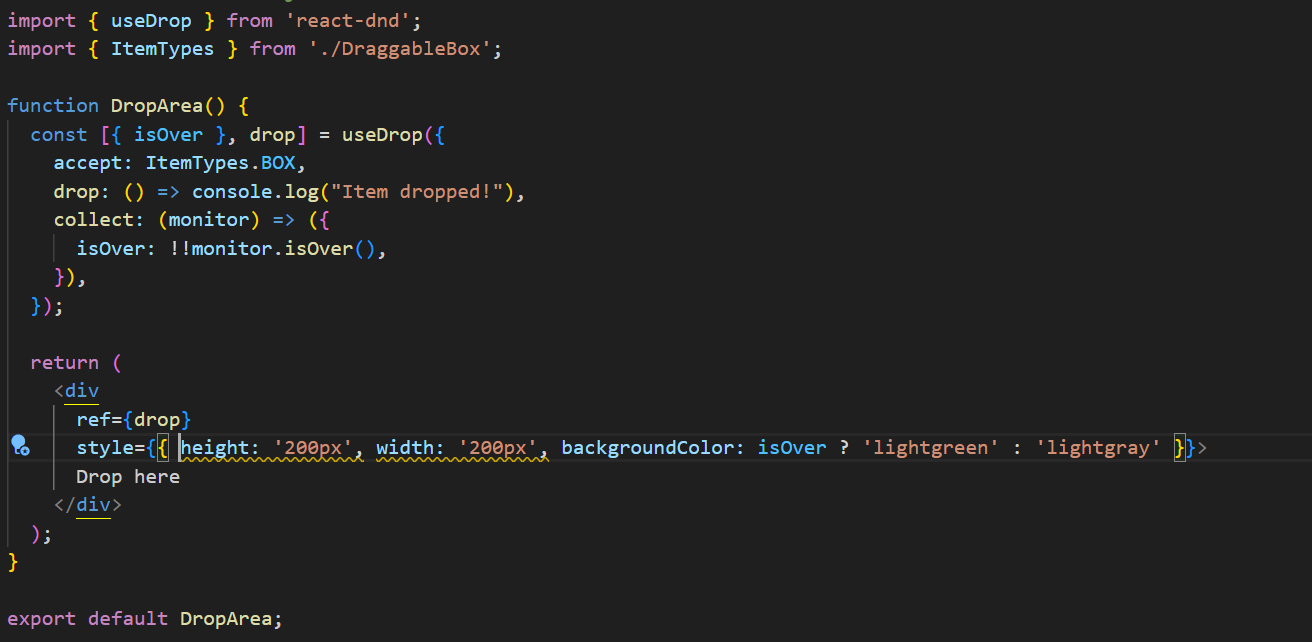
Step 3: Creating Drop Targets

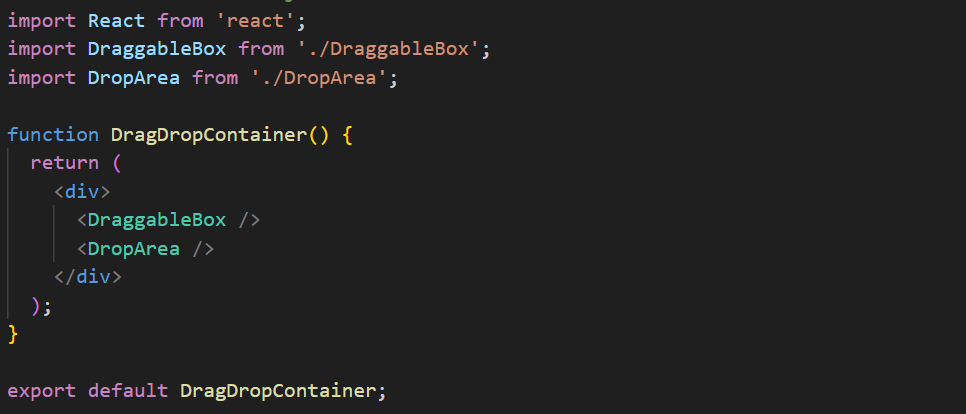
Step 4: Putting It All Together

Tips for Working with React-DnD
- Understand Contextual Differences:The behavior of your component as a drag source or a drop target may vary, so ensure your context is clear.
- Optimize for Performance:Avoid unnecessary re-renders by using useMemo and React-DnD’s collect function effectively.
- Leverage Types:Define and use item types to help you manage which items can interact with each drop target.
Common Use Cases for React-DnD
- Kanban Boards: Drag tasks between columns.
- List Reordering: Allow users to reorder items in a list.
- File Upload Interfaces: Drag files into a drop area.
- Games: Build drag-and-drop games like puzzles.
Wrapping Up
React-DnD is a robust and flexible tool for adding drag-and-drop functionality to React applications. With its declarative API and support for complex interactions, it’s ideal for building dynamic UIs that require more than simple drag-and-drop actions. By following this guide, you’re now equipped to implement drag-and-drop functionality and create more interactive experiences for your users.