React continues to evolve, and the transition from version 18 to version 19 brings several significant improvements and new features. This blog post will dive deep into the key differences between React v18 and the upcoming React v19, helping developers understand what's new and how to prepare for the upgrade.
1. React Compiler (React Forget)
React v18
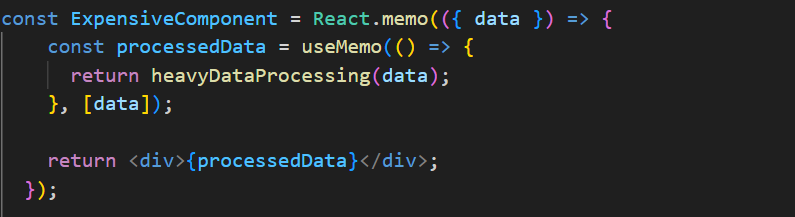
- Manual optimization through useMemo and useCallback
- Developers responsible for preventing unnecessary re-renders
- Performance optimization requires explicit developer intervention

React v19
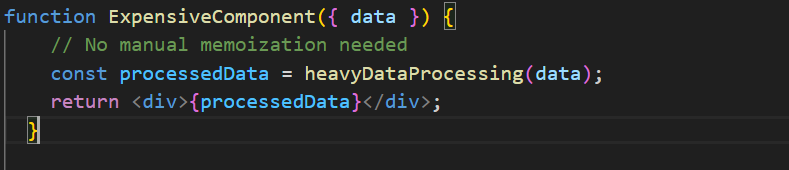
- Introduces the React Compiler (previously known as React Forget)
- Automatic memoization and performance optimization
- Compiler automatically generates optimal code to minimize unnecessary re-renders
- Reduces boilerplate code for performance tuning

2. Actions and Data Handling
React v18
- Traditional form handling with separate state management
- Manual synchronization between form state and server actions
- Requires custom hooks or libraries for complex form interactions
React v19
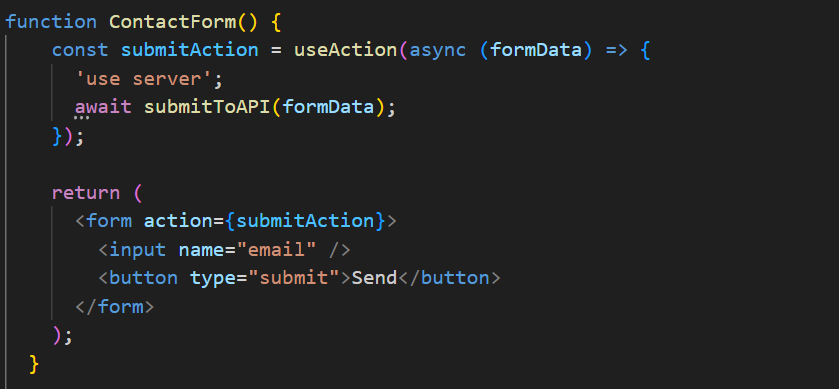
- Introduces built-in useAction hook
- Simplified server-side form submissions
- Automatic pending state management
- Native support for optimistic updates

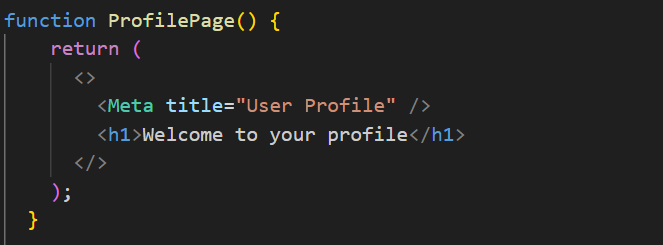
3. Document Metadata Management
React v18
- No built-in method for managing document metadata
- Developers relied on third-party libraries like react-helmet
React v19
- Native component for managing document metadata
- Simplified SEO and page title management
- Automatic server-side rendering support for metadata

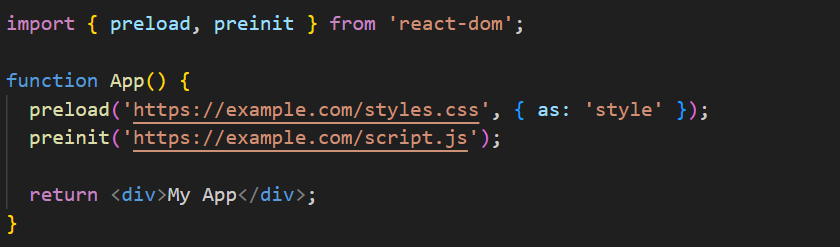
4. Asset Loading and Optimization
React v18
- Manual asset preloading and loading
- Limited built-in optimization techniques
React v19
- New preload and preinit APIs for resource management
- Automatic asset optimization
- Improved performance for external resources

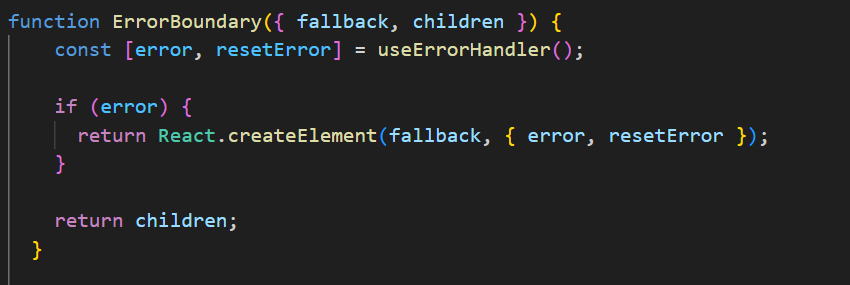
5. Error Handling
React v18
- componentDidCatch and error boundaries
- Limited error recovery mechanisms
React v19
- Enhanced error boundary capabilities
- New useErrorHandler hook
- Improved error recovery and fallback rendering

Conclusion
React v19 represents a significant leap forward in developer experience and application performance. The introduction of the React Compiler, improved actions, native metadata management, and enhanced error handling make it an exciting update for React developers.